How to turn on Chrome Devtools for Chrome Extension?
Learn how to turn on Chrome DevTools to debug a chrome extension.
Steps
Follow the steps below to open your chrome extension’s DevTools.
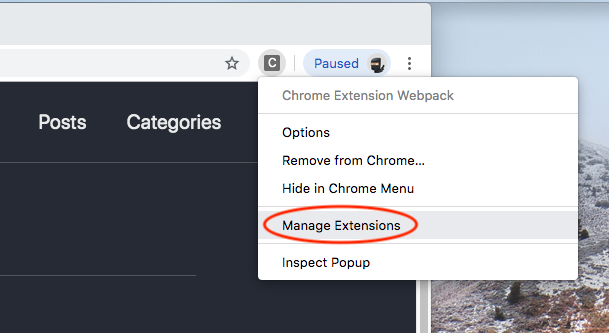
1. Manage Extensions
Click on your extension icon and select Manage Extensions on the drop-down menu.

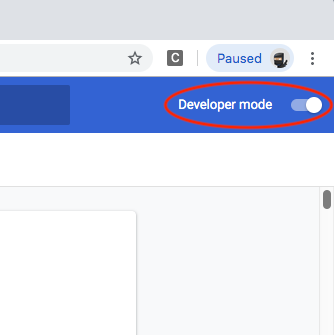
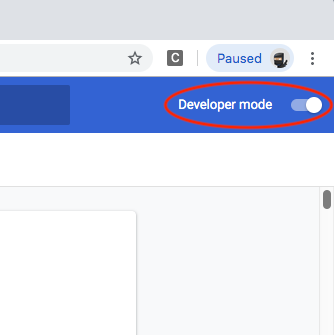
2. Developer Mode
Turn on Developer mode on the top right corner of extension page.

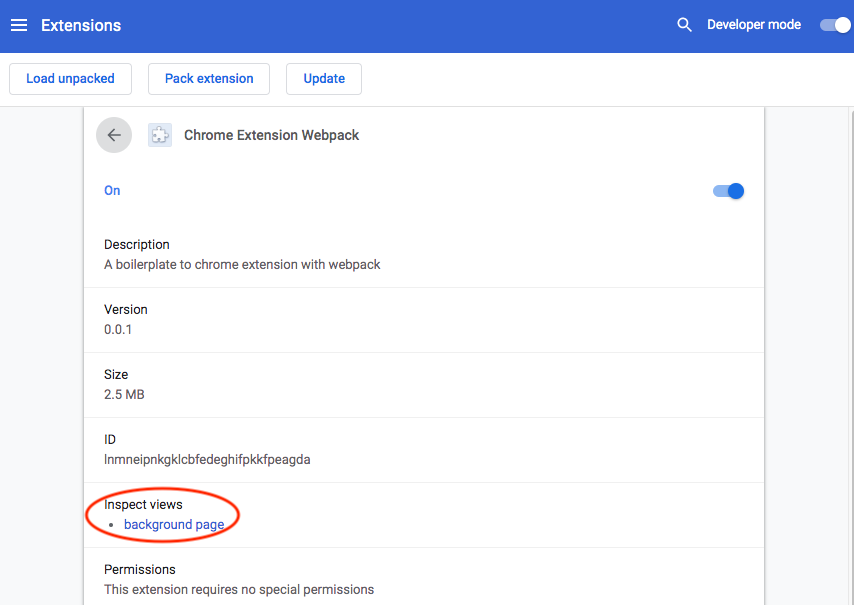
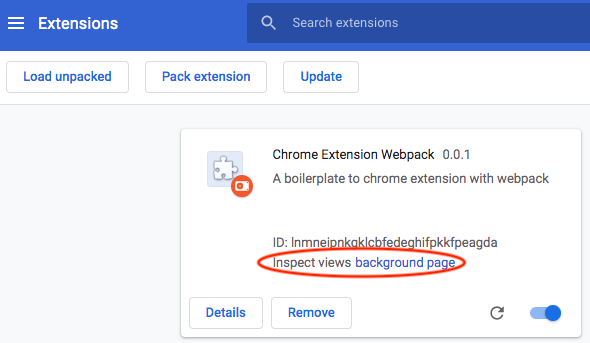
3. Inspect Views
On your chrome extension settings page, click on background page below Inspect Views item to open Chrome DevTools.

Alternative
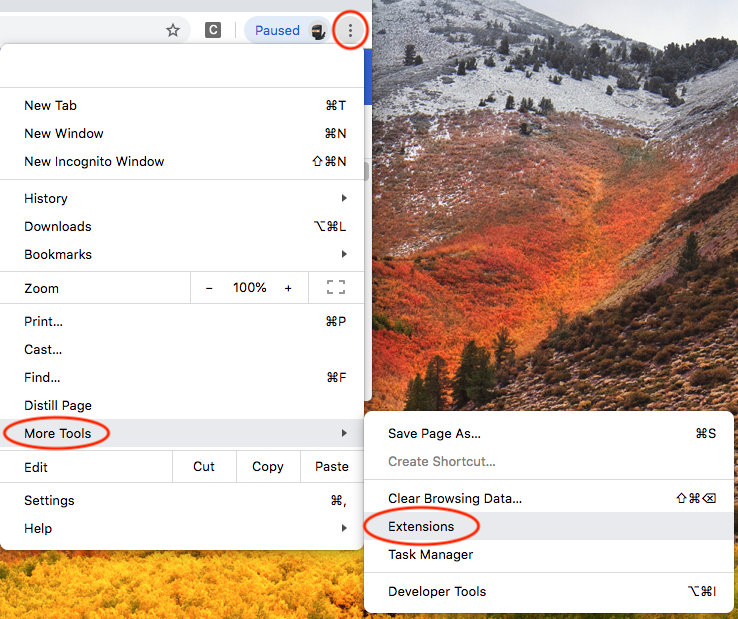
1. Extension page
Click on ⋮ to open a menu and click More Tools and Extensions to turn on Extension Page.

2. Developer Mode
Turn on Developer mode on the top right corner.

3. Inspect Views
On your chrome extension card, click on background page next to Inspect Views item to open Chrome DevTools.

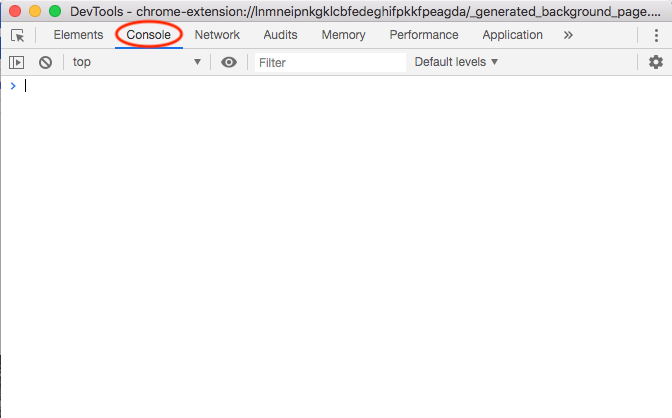
Chrome DevTools
DevTools Console Tab

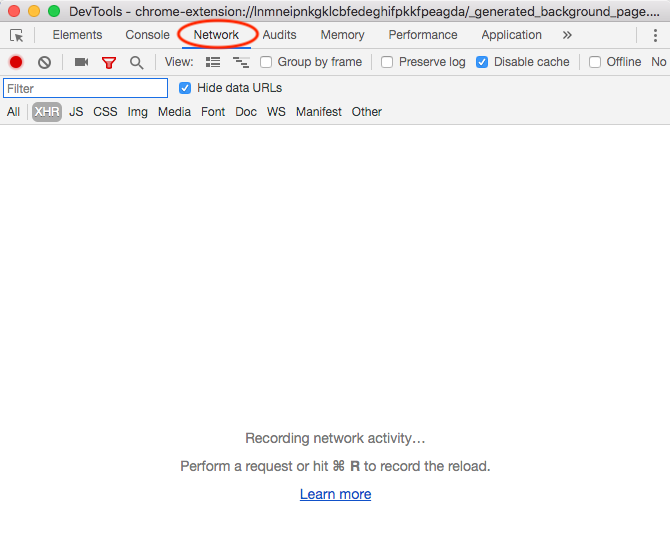
DevTools Network Tab

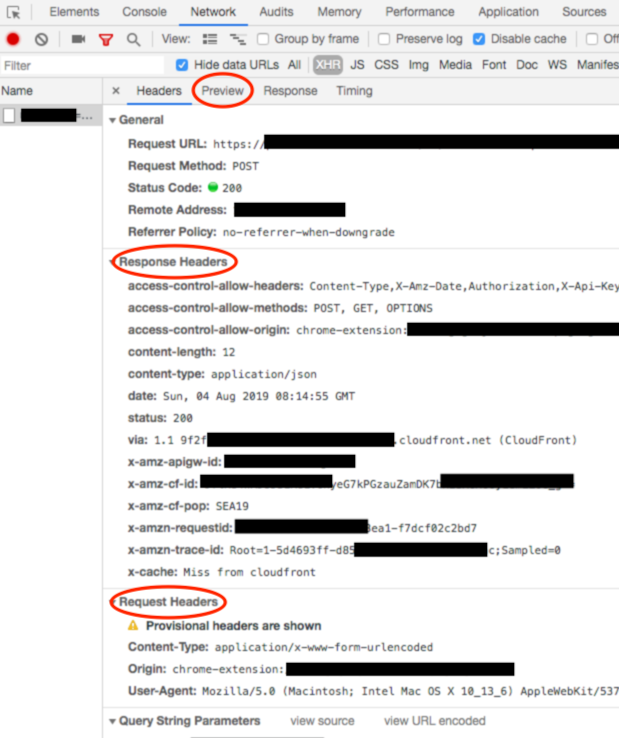
DevTools Network Request and Response

Support Jun
Thank you for reading! 
If you are preparing for Software Engineer interviews, I suggest Elements of Programming Interviews in Java for algorithm practice. Good luck!
You can also support me by following me on Medium or Twitter.
Feel free to contact me if you have any questions.



Comments