Chrome Remote Debugging Websites on Android
Web browsers and mobile browsers don’t behave the same and sometimes don’t support the same functionalities. It is important for us to test our app on mobile browsers too especially the browsers that most of our users are using.
This post just discusses on how to test and debug web applications and websites on Google Chrome remotely.
Chrome + Android
With a USB cable to connect your phone to your machine, you can test on Android Chrome browser using Chrome DevTools Port Forwarding.
According to Wikipedia, port forwarding means
In computer networking, port forwarding or port mapping is an application of network address translation (NAT) that redirects a communication request from one address and port number combination to another while the packets are traversing a network gateway, such as a router or firewall.
In this case, by using Chrome DevTools Port Forwarding, it set up a listening port on your Android device that maps to your machine port where app is being served.
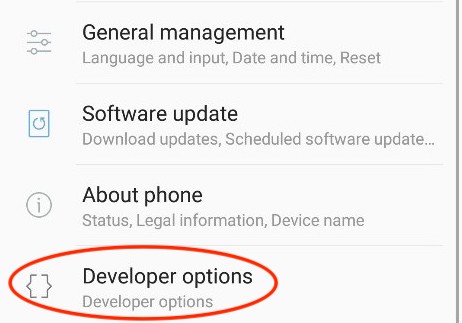
1. Turn on your phone developer options
For Android 4.1 and lower, the Developer options is available on Settings menu by default.
For Android 4.2 and higher, to turn on developer options, we have to do the following:
i) Open Settings Menu >
ii) Open About phone >
iii) Look for Build number (it may be under Software information) >
iv) Look for Build number >
v) Tap on Build number 7 times >
vi) Return to Settings Menu >
vii) Developer options appear at the bottom of the menu
It will tell you if developer options is already on when you tap on Build number.

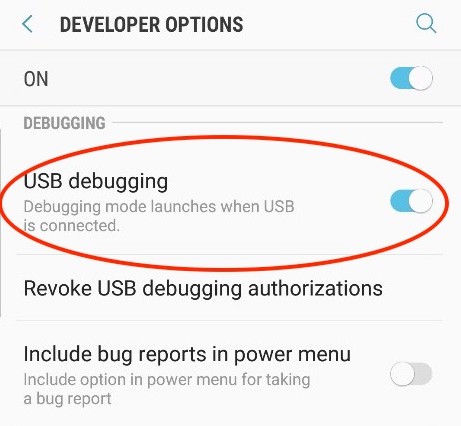
2. Turn on USB debugging
After turning on developer options, you should turn on USB debugging. This will enable debugging via USB connection between your Android device and your machine.

3. Chrome Discover USB Devices
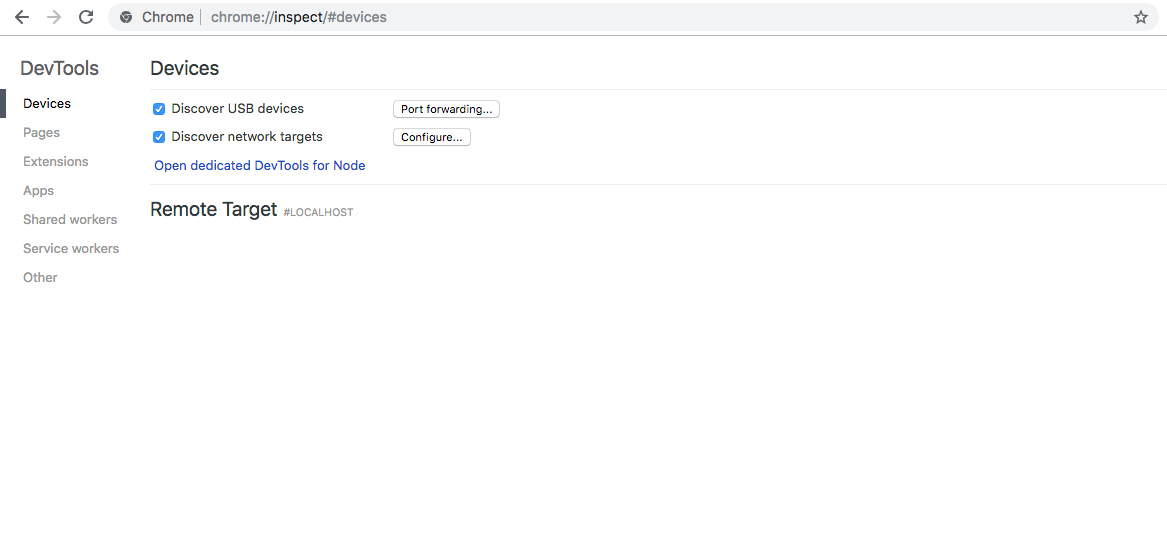
In case it doesn’t detect your Android device, you have to make sure Chrome’s ‘Discover USB devices’ option is checked. On Chrome browser, go to chrome://inspect/#devices and then check ‘Discover USB devices’ option if it is not.
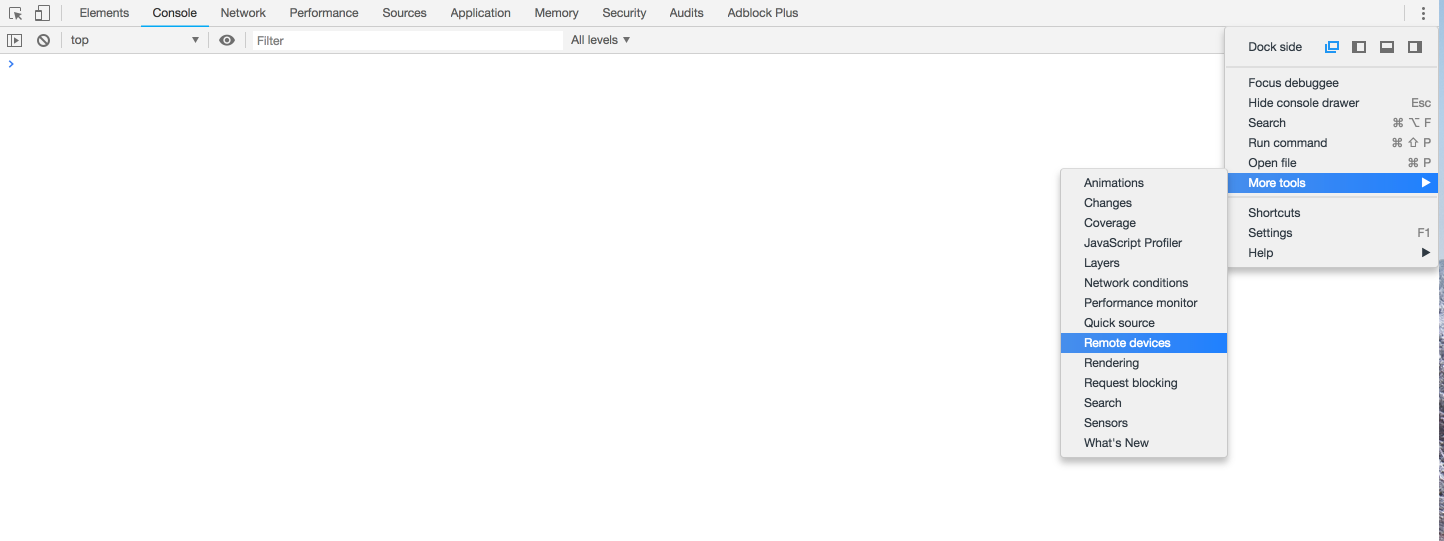
Another way to do it is:
First, open up remote devices menu from Chrome DevTools shown in the image below. When it is opened, check ‘Discover USB devices’ option if it isn’t.


4. Connect Android device via USB
Connect your Android device to your machine via USB and it should show a prompt asking for your permission to connect and debug via USB.
5. Chrome inspect
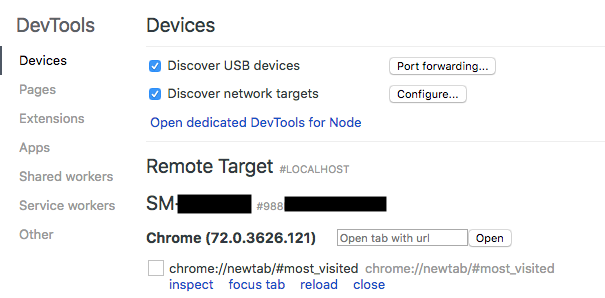
On Chrome, type chrome://inspect/#devices in your address bar and enter, you will see following image with your connected phone listed under Remote Target.

6. Open Mobile Chrome
After that, you can open up your chrome browser on your Android device. You will notice that your browser is listed under your phone ID in Remote Target section. Since I have a new tab opened, it shows the address as chrome://newtab/#most_visited.

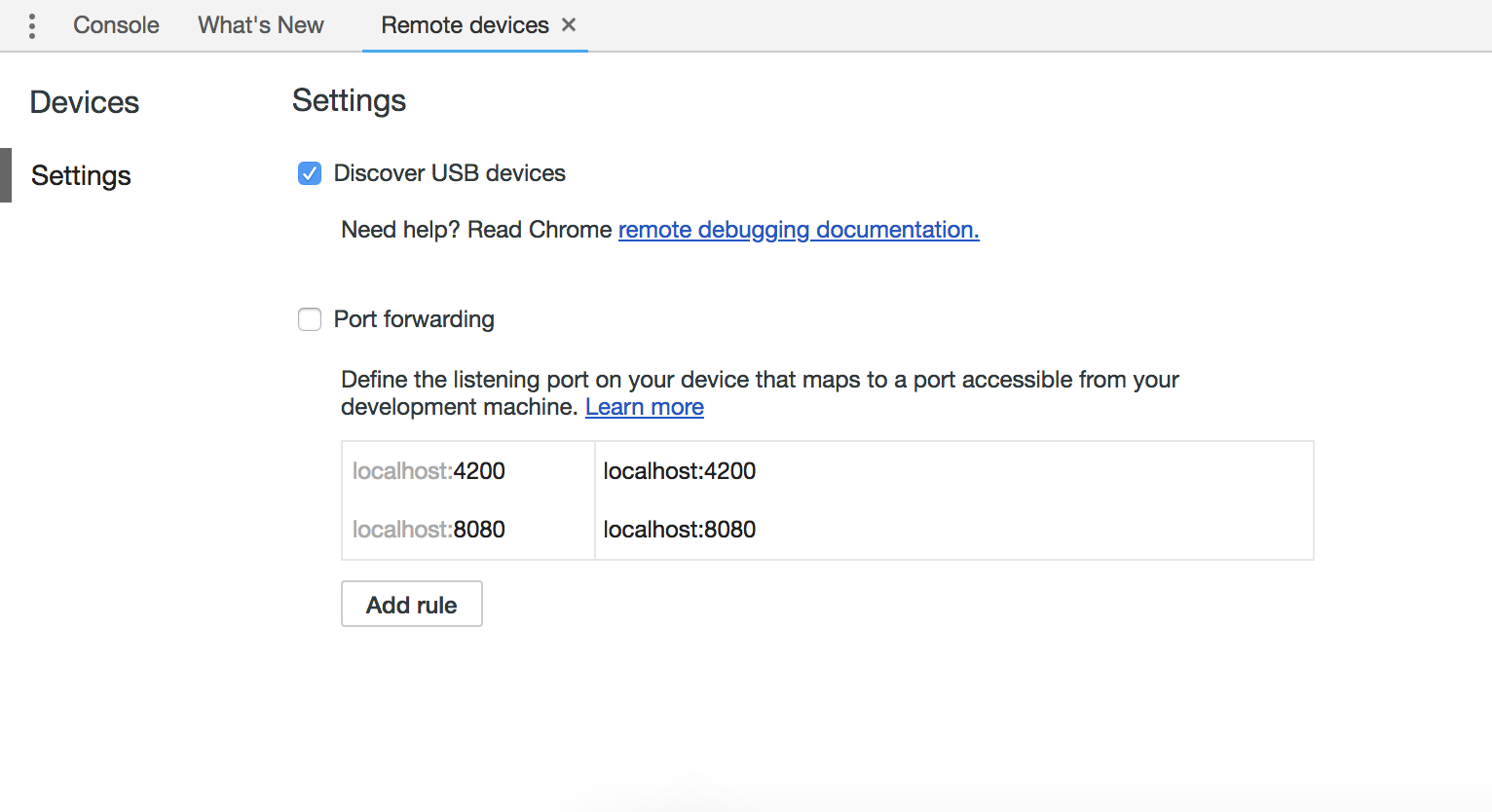
7. Set up Port Forwarding
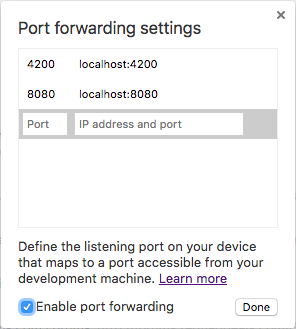
On top of chrome inspect page, you can see a Port forwarding button. Click on that and you will see the following menu opened up. There are 2 fields to be filled out.
i) Check ‘Enable port forwarding’.
ii) Write in the first field the listening port on your Android device.
iii) Write the IP address and port of your web app running on localhost such as localhost:4000.
iv) Click done to set up.

8. Inspect localhost address on Mobile Chrome
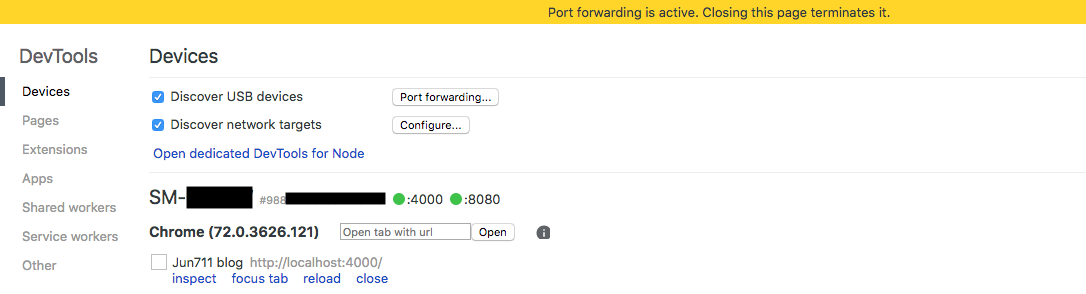
You can open your web application or website running on localhost on your mobile Chrome.
Then, click inspect below the localhost address on chrome inspect page.


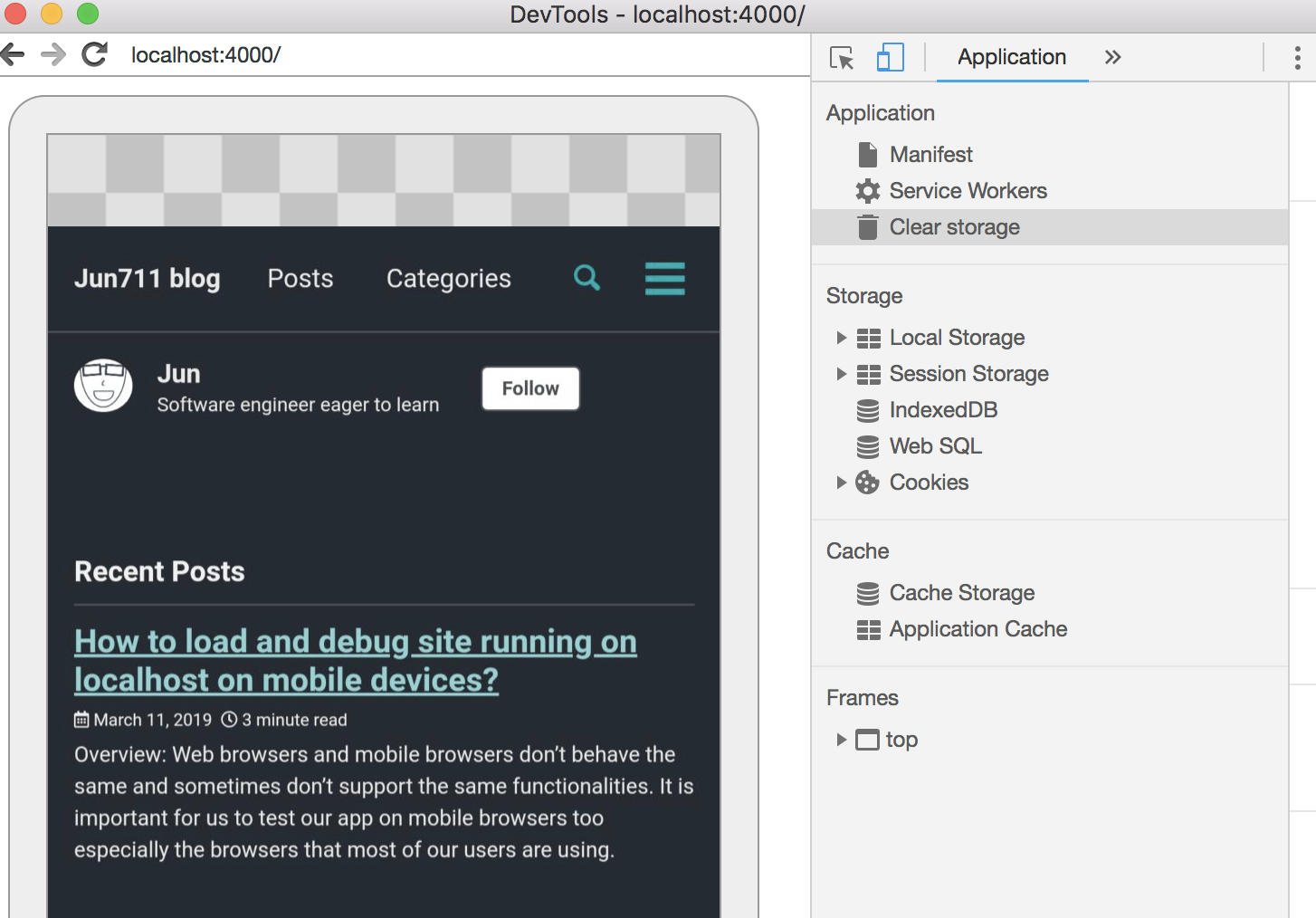
Now you can test, debug and inspect your web application or website on your mobile Chrome browser.
Note
The teaser is a screenshot of Google Search Doodle image for celebrating 30 years of World-Wide-Web
Support Jun
Thank you for reading! 
If you are preparing for Software Engineer interviews, I suggest Elements of Programming Interviews in Java for algorithm practice. Good luck!
You can also support me by following me on Medium or Twitter.
Feel free to contact me if you have any questions.



Comments