How to force update a service worker on Chrome, Firefox and Safari?
Learn how to force update or activate your updated service worker when it is in waiting state.
Chrome
1. Open up Chrome DevTools
Open up your website on Google Chrome. On your website, you can open up Google Chrome DevTools by right click and select Inspect from the drop-down menu.
You can also use the following shortcut. Keyboard Shortcut:
| Action | Mac | Windows |
|---|---|---|
| Open Console tab | Command + Option + J | Control + Shift + J |
| Open the last used DevTools tab | Command + Option + I | Control + Shift + I |
2. Go to Application Tab
When Chrome DevTools is open, select Application tab. Then, choose Service Workers item on Application panel.
3. Update and Skip Waiting
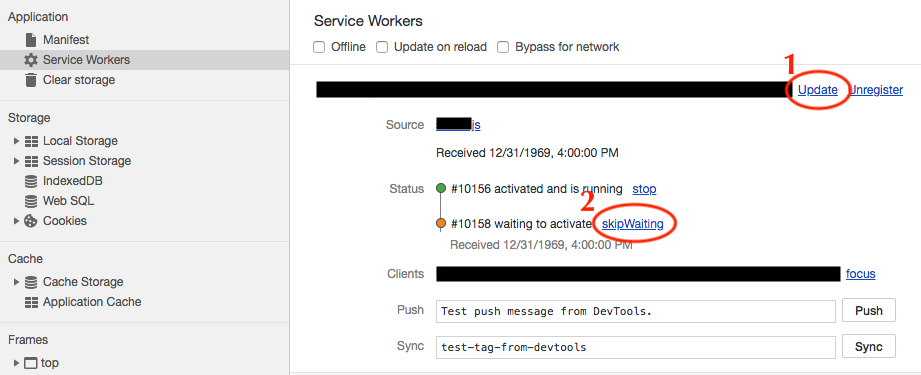
You will see an image like below if a service worker is installed for your website.

- Then, to the latest version of service worker, you click update.
- After new service worker installs, skipWaiting button will appear.
- You should click skipWaiting button to activate the new service worker.
skipWaiting() makes the waiting service worker to the active service worker so that update takes effect.
Note
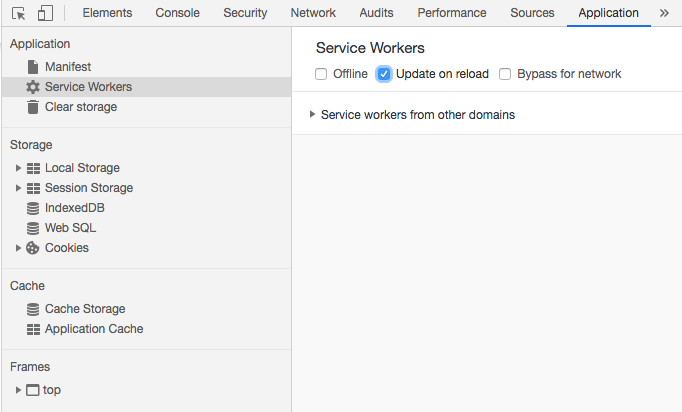
If you are testing on your test server, you may not want to do this step every time you publish an update. Instead, to make the service worker to update automatically at page reload, you should check Update on reload. Then, page reload will update and activate the new service worker.

Firefox
1. Open up Firefox Service Worker List
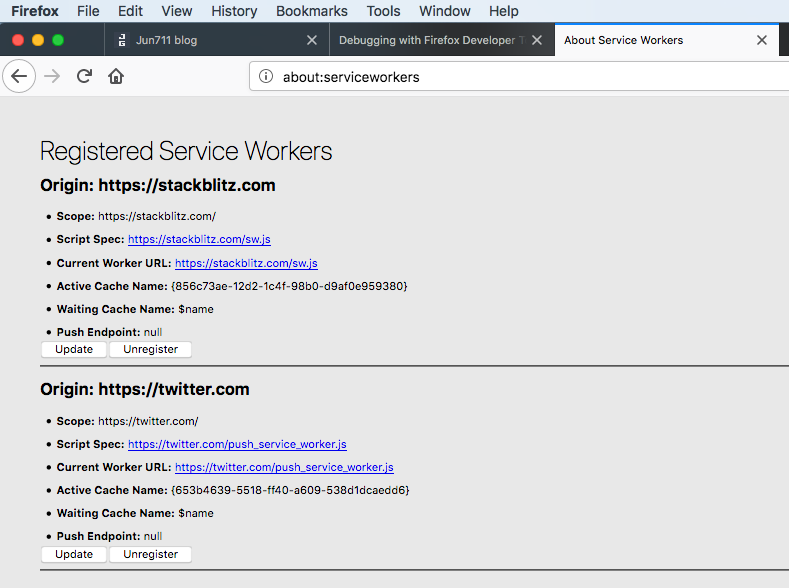
In the url bar, type in about:serviceworkers to display a list of service workers.

2. Identify your Service Worker
Look for your service worker by searching for your website url.
3. Update Service Worker
Click Update button to get new updates.
To be certain about using the new service worker, you can unregister your website’s service worker and reload your page.
Safari
On Safari, as of version 12.1, you need to remove your website’s service worker cache in order to force update the service worker. Future Safari version might provide this force update service worker function.
1. Open up Privacy Menu
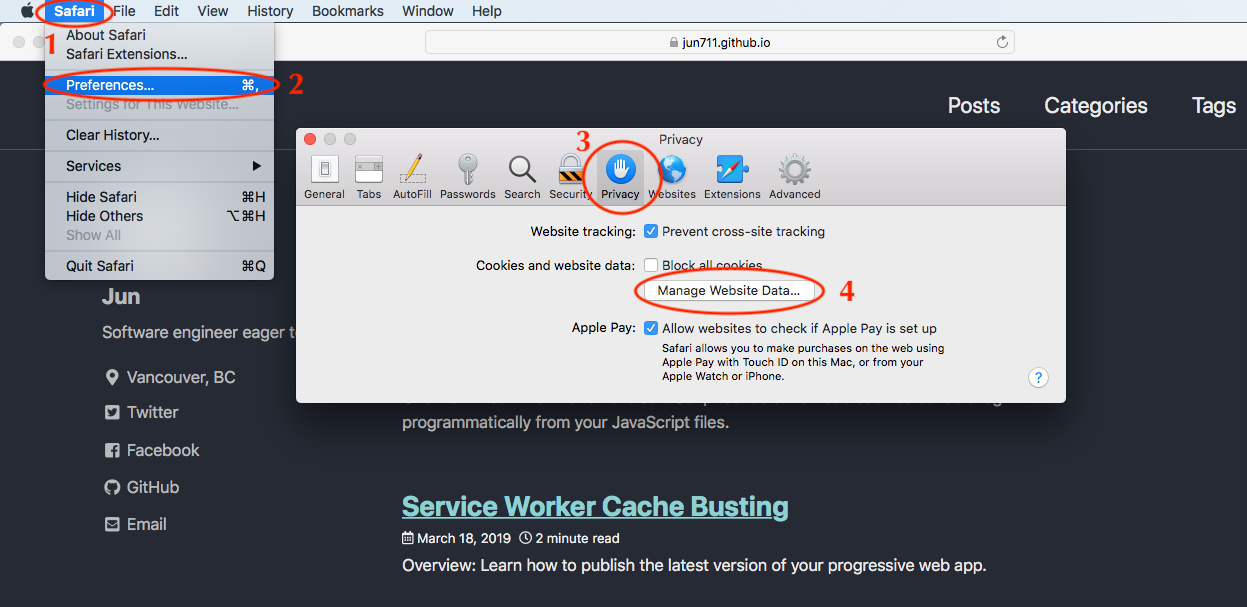
- Click Safari button on top left corner.
- Open up Safari preferences.
- Select Privacy tab.
- Click Manage Website Data.
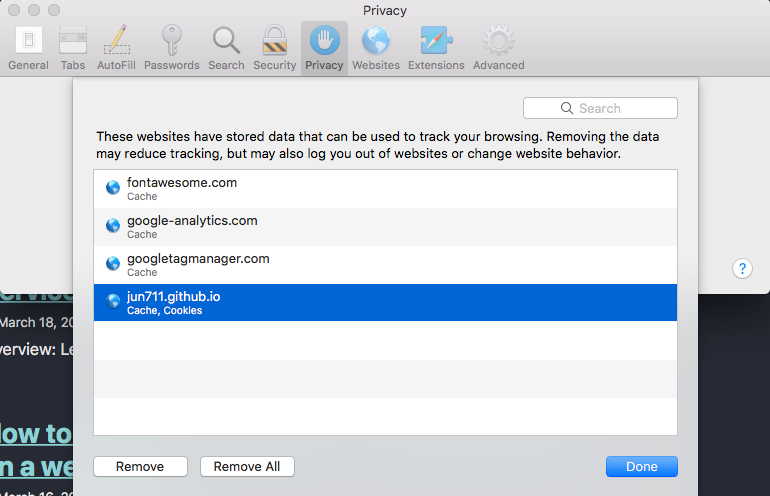
Please refer to the following image for the above listed steps.

2. Remove Cache from Website
- On Manage Website Data menu, search for your website.
- Click Remove to remove your website cache.

With this, you can activate the updated service worker of your progressive web app or website.
Support Jun
Thank you for reading! 
If you are preparing for Software Engineer interviews, I suggest Elements of Programming Interviews in Java for algorithm practice. Good luck!
You can also support me by following me on Medium or Twitter.
Feel free to contact me if you have any questions.



Comments