HTML Inline Frame - Iframe
Learn about HTML Inline Frame element (<iframe>) through some examples.
What is Iframe
HTML iframes are used to embed another webpage into a webpage. The embedded webpage can be from a different domain. However, for security reason, you will have limited control to the embedded webpage that is from a different origin.
Embed A Local Webpage
You can embed your own webpages using an iframe. For example, you have a homepage and webpage1. You can then embed webpage1 on your homepage using an iframe.
You can give it a try by downloading homepage.html and webpage1.html. Otherwise, you can save the following HTML in 2 files: homepage.html and webpage1.html. After you have these 2 HTML files, you can drag and drop homepage.html onto a browser window to open it.
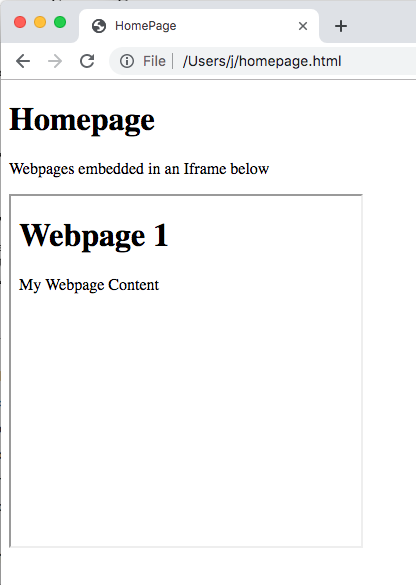
homepage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HomePage</title>
</head>
<body>
<h1>Homepage</h1>
<p>Webpages embedded in an Iframe below</p>
<iframe
title="Homepage Iframes"
src="webpage1.html"
width="350" height="350">
<p>iframes are not supported by this browser.</p>
</iframe>
</body>
</html>
Note
1) The <p> element within iframe tags is used to notify users when iframe is not supported by the browser they are using. The text in the <p> element won’t appear if iframe is supported.
2) If the html files are in the same folder, you don’t have to specify ./ path.
webpage1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebPage 1</title>
</head>
<body>
<h1>Webpage 1</h1>
<p>My Webpage Content</p>
</body>
</html>
You will see this when you open homepage.html file on Google Chrome.

Embed Jun711 Blog In An Iframe
You can download jun-iframe.html or save the following HTML as jun-iframe.html. Then, open it using a browser to experience loading a webpage using an <iframe> first-hand. You can drag and drop the HTML file onto a browser window to open it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0">
<meta
http-equiv="X-UA-Compatible"
content="ie=edge">
<title>Jun711</title>
</head>
<body>
<h1>Jun's Blog</h1>
<p>My website embedded in an Iframe below</p>
<iframe
title="Jun711 Blog"
src="https://jun711.github.io"
width="500" height="500">
</iframe>
<style>
iframe {
border: 1px solid black;
}
</style>
</body>
</html>
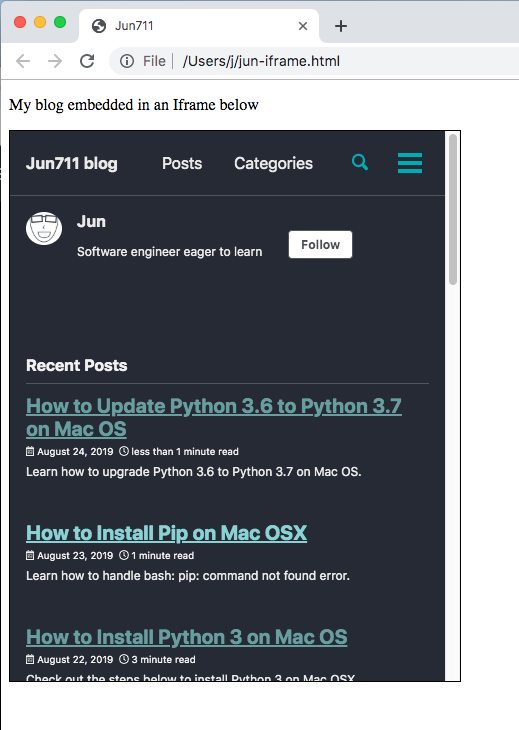
You will see this when you open the above HTML file on Google Chrome.

Scripting - Accessing Iframe Window and Document Objects
You can access embedded webpages Window and Document objects using contentWindow and contentDocument properties of an iframe DOM object(HTMLIFrameElement). You can also access document object via contentWindow.document object.
const myIframe = document.getElementById("myIframe");
function accessIframe() {
const iframeWindow = myIframe.contentWindow;
const iframeDocument = myIframe.contentDocument;
console.log('iframeWindow: ', iframeWindow);
console.log('iframeWindow: ', iframeWindow.document);
console.log('iframeWindow: ', iframeDocument);
}
You can add an id myIframe to your iframe element and add the following JavaScript in homepage.html that is created earlier. Then, open up your browser DevTools and reload the page to see what’s printed on the console.
homepage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HomePage</title>
</head>
<body>
<h1>Homepage</h1>
<p>Webpages embedded in an Iframe below</p>
<iframe
id="myIframe"
title="Homepage Iframes"
src="webpage1.html"
width="350" height="350">
</iframe>
<script>
const myIframe = document.getElementById("myIframe");
function accessIframe() {
const iframeWindow = myIframe.contentWindow;
const iframeDocument = myIframe.contentDocument;
console.log('iframeWindow: ', iframeWindow);
console.log('iframeWindow: ', iframeWindow.document);
console.log('iframeWindow: ', iframeDocument);
}
accessIframe()
</script>
</body>
</html>
An embedded webpage(webpage loaded using iframe) can access its parent window using window.parent object.
const parentWindow = window.parent;
Cross-Origin Error
You probably will see DOMException error if you try to access an iframe window properties or window.parent using local HTML files.
Uncaught DOMException: Blocked a frame with origin "null"
from accessing a cross-origin frame.
This is because script access to an iframe’s content is controlled by the same-origin policy. Scripts cannot access other window objects’ properties if the parent webpage and embedded webpage have different origins.
Instead, you should use Window.postMessage() method for cross-origin communication.
Switching Iframe Webpages
You can switch embedded webpages by using an anchor element(<a>). To switch iframe webpages, you should give the iframe element a name via its name attribute. Then, an anchor element can target an iframe element via its target attribute.
For example:
<a href="webpage1.html" target="myIframe">Webpage 1</a>
<iframe
name="myIframe"
width="500" height="500">
</iframe>
To see a complete example, you can save the following HTML in an html file: homepage.html or download homepage.html. Then, you can drag and drop the HTML file onto a browser window to open it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0">
<meta
http-equiv="X-UA-Compatible"
content="ie=edge">
<title>Homepage</title>
</head>
<body>
<h1>Homepage</h1>
<a
href="https://jun711.github.io"
target="homepageIframe">Jun's blog</a>
<br /><br />
<a
href="webpage1.html"
target="homepageIframe">Webpage 1</a>
<br />
<p>My website embedded in an Iframe below</p>
<iframe
title="Homepage Iframes"
name="homepageIframe"
src="https://jun711.github.io"
width="500" height="500">
<p>iframes are not supported by this browser.</p>
</iframe>
<style>
iframe {
border: 1px solid black;
}
</style>
</body>
</html>
Embed Youtube Iframe
To test using a real world example, you can get HTML iframe code for a YouTube video and include it in your webpage HTML.
-
Open up a YouTube video that you want to embed.
-
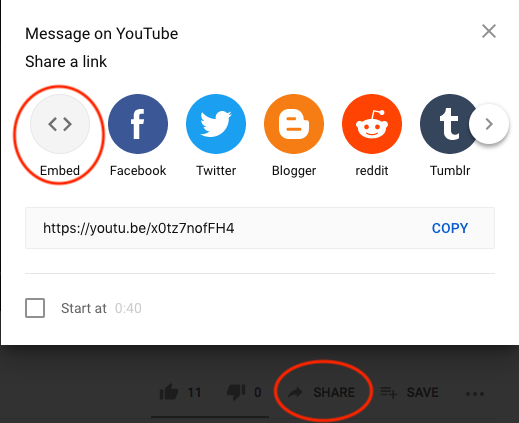
Click
sharebutton and a list of share options will appear.

-
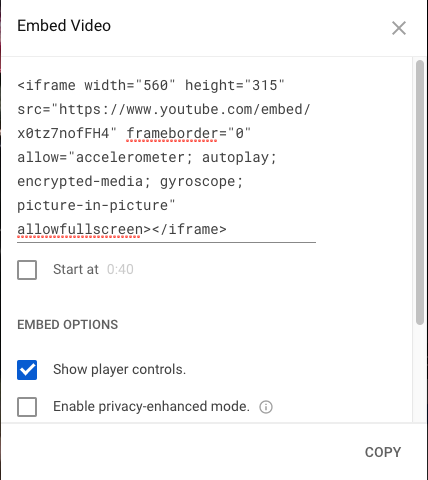
Select
embedand HTML to embed that video will be generated.

-
Click
COPYto copy the video iframe.
Iframe for a YouTube video looks like this:
<iframe
width="560" height="315"
src="https://www.youtube.com/embed/x0tz7nofFH4"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media;
gyroscope; picture-in-picture"
allowfullscreen></iframe>
The following is an example of a YouTube video embedded on my blog using HTML iframe.
Support Jun
Thank you for reading! 
If you are preparing for Software Engineer interviews, I suggest Elements of Programming Interviews in Java for algorithm practice. Good luck!
You can also support me by following me on Medium or Twitter.
Feel free to contact me if you have any questions.



Comments