Chrome vs Firefox vs Safari Reader View
Learn how to turn on reader view on Google Chrome, Mozilla Firefox and Safari browsers.
Chrome Reader View
Since Chrome 75, there is an experimental reader view function where you can enable via Chrome settings.
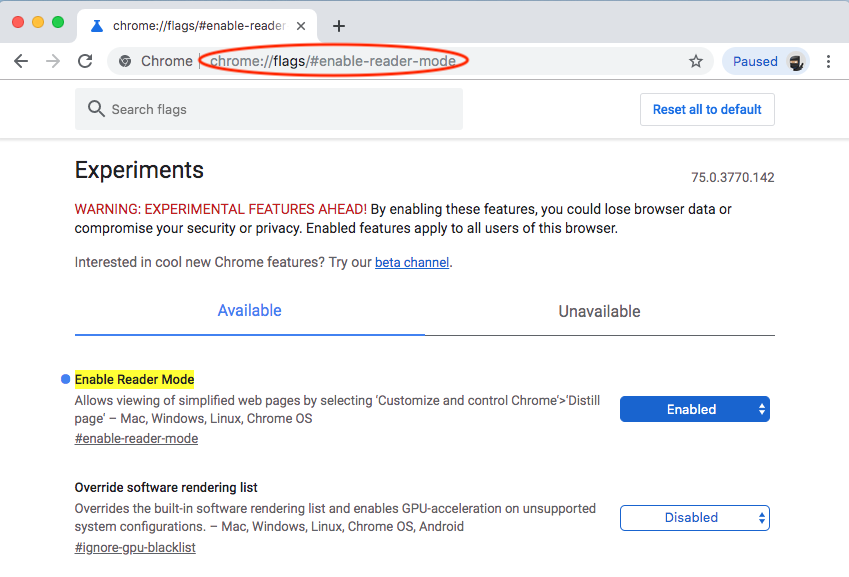
- To enable reader view, paste
chrome://flags/#enable-reader-modein your Chrome address bar and you will see an experimental feature page. Enable reader mode by toggling the button next to it.

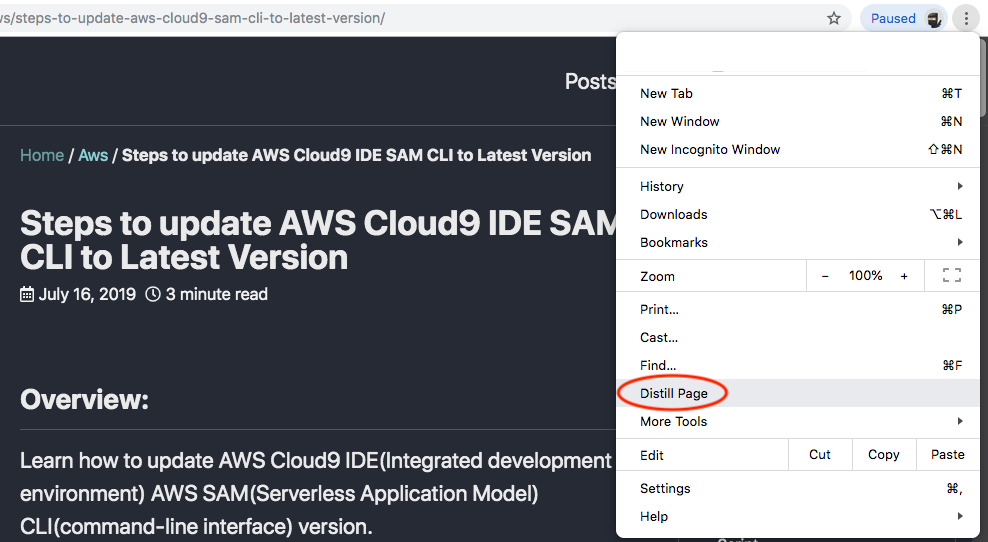
- After that, a new option will appear on the top right menu. Click on
⋮to open the menu and clickdistill pageto turn on reader view.

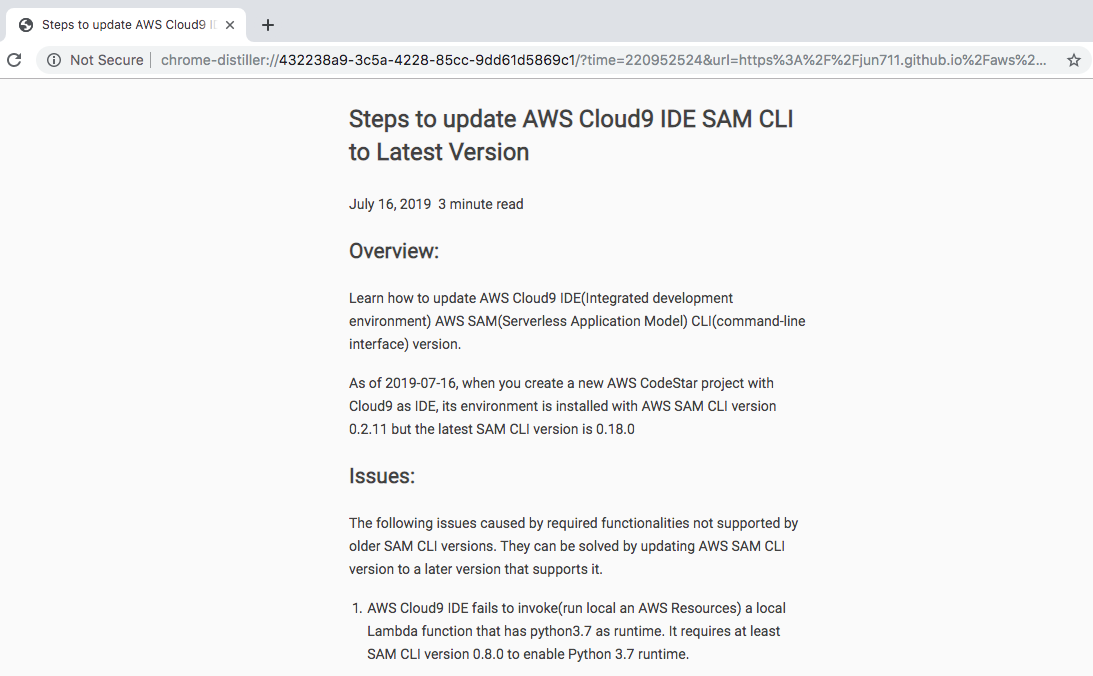
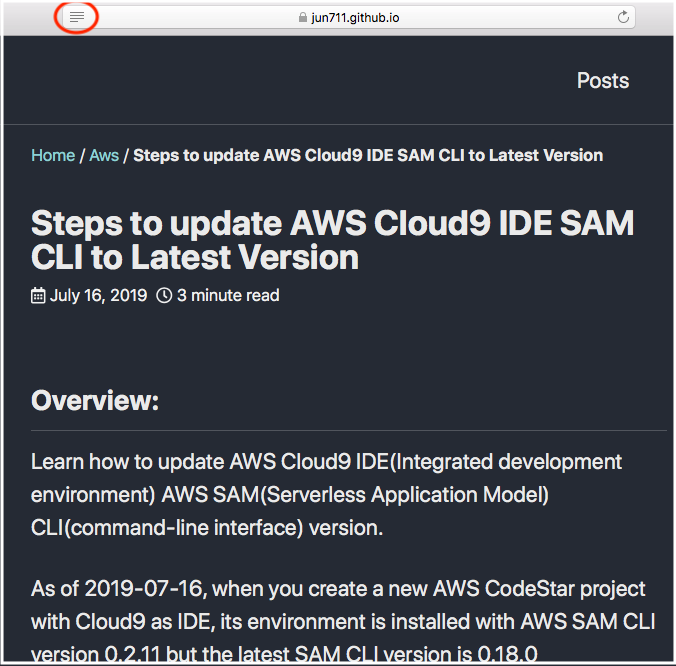
- Chrome Reader View looks like the image below with no extra functions on Chrome 75 since it is a new / experimental feature.

Firefox Reader View
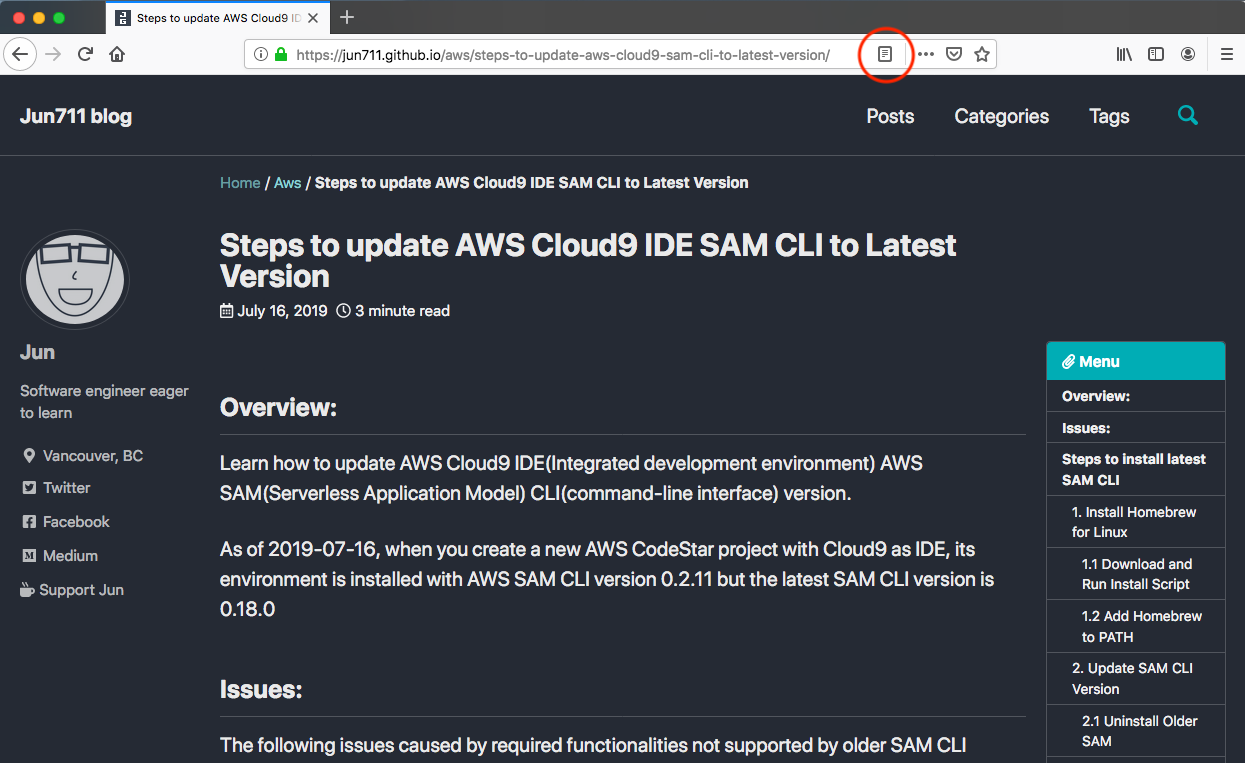
- You can turn on Firefox reader view by clicking the reader view icon to the right of the address bar. You can also use keyboard shortcut
command + option + r(MacOS) orctrl + alt + r(Windows) to toggle reader view.

Note that there is no reader view for some pages. You can only turn on reader view when there is reader view icon appears to the right of your Firefox address bar.
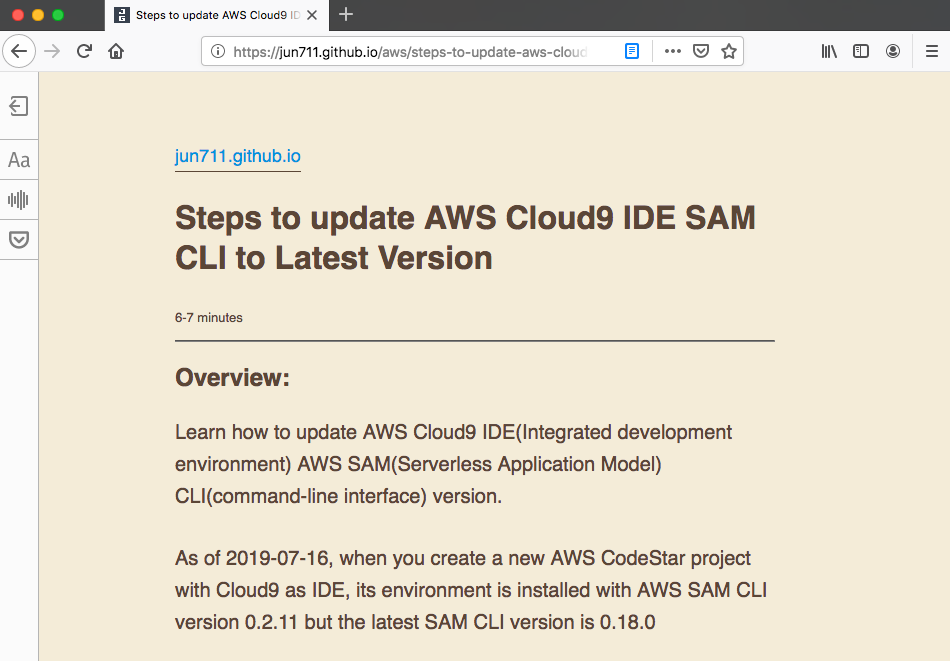
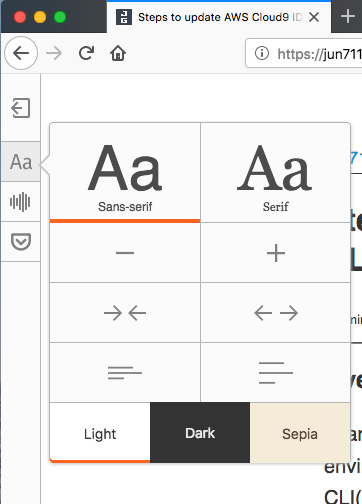
- Firefox reader view looks like the image below with settings on the left panel.

- You can change font type(Sans-serif or Serif), font size, reader view width, line spacing and background colour theme(Light, Dark or Sepia).

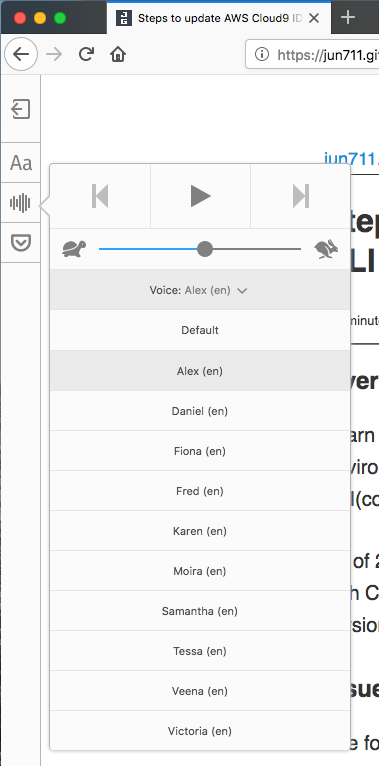
- Most important of all is the functionality of text to speech using local machine voices. This can read aloud a website content which definitely provides more web accessibility to users who have difficulty reading text. This is also beneficial for users who prefer to listen than to read.

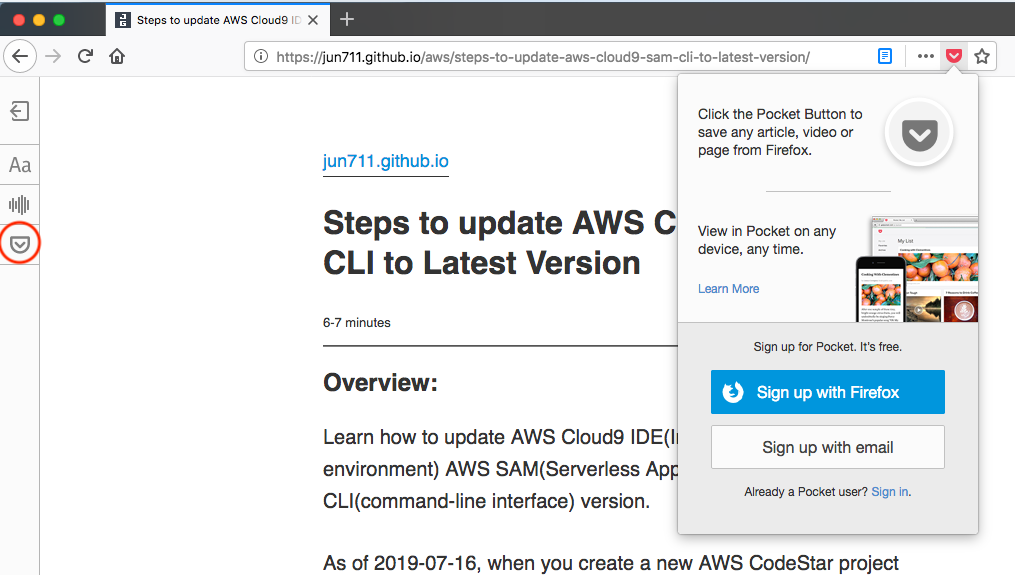
- You can also save website in your Pocket application that comes with Firefox browser to manages your reading list.

Safari Reader View
- You can turn on reader view by clicking the reader view icon to the left of the address bar. You can also use keyboard shortcut
command + shift + r(MacOS) orctrl + shift + r(Windows) to toggle reader view. I feel that this shortcut is not ideal because it is the shortcut to hard reload a webpage on Chrome and Firefox.

Note that there is no reader view for some pages. You can only turn on reader view when there is reader view icon appears to the left of your Safari address bar.
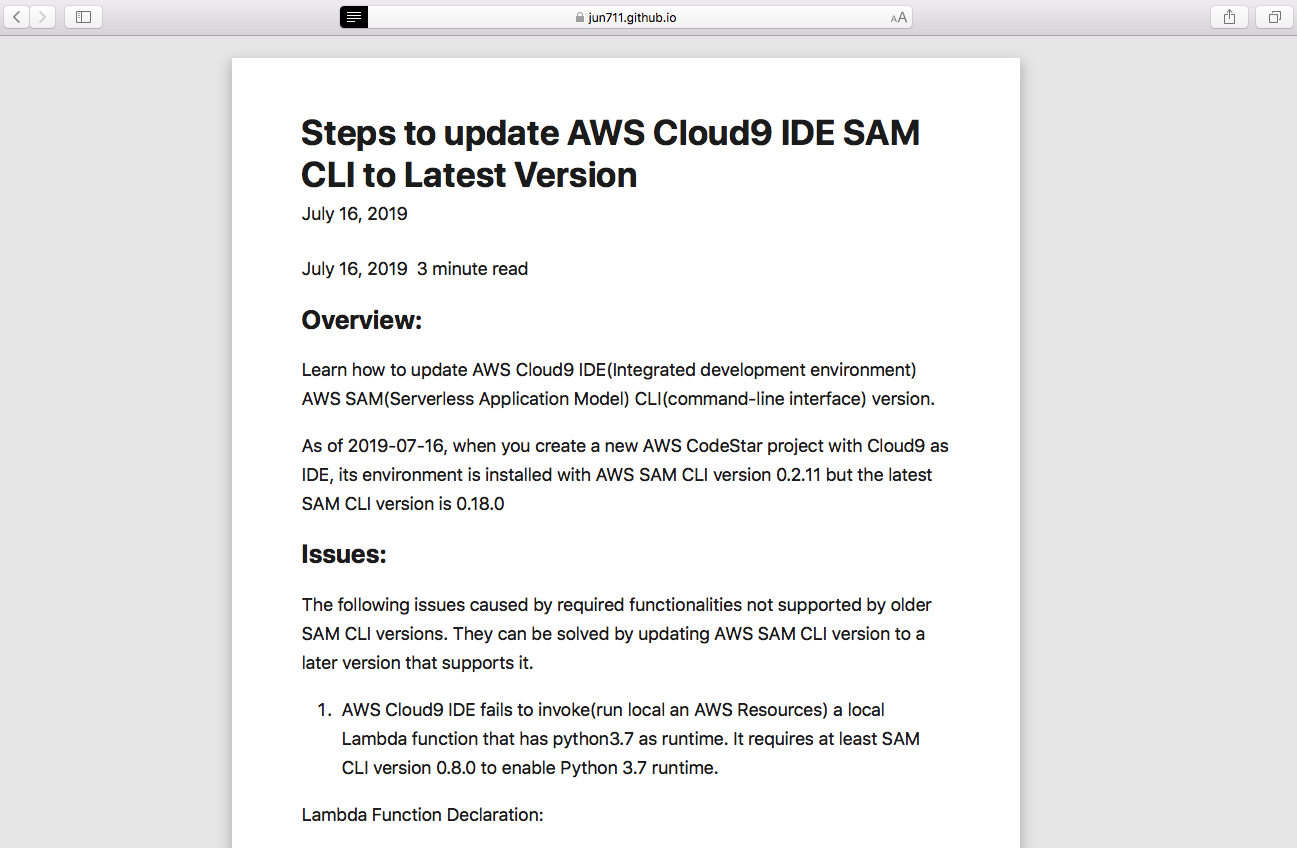
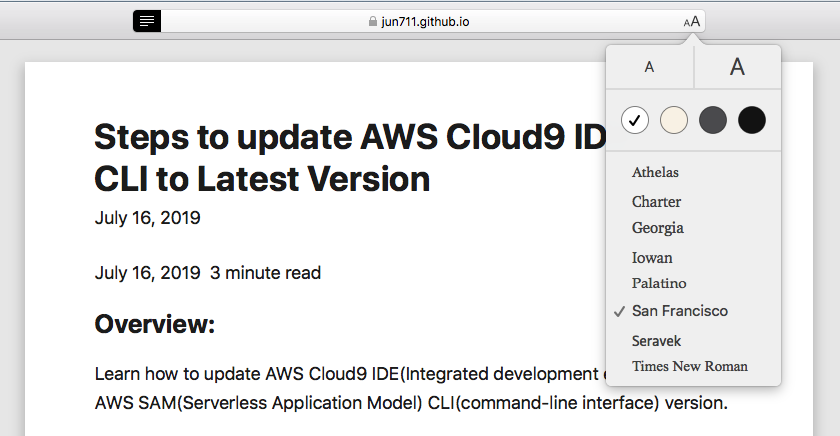
- Safari reader view looks like the image below with settings button appears to the right of the address bar.

- Using Safari reader view settings, you can change change font size, background colour(white, sepia, grey and black) and font type. There are more font type options on Safari compared to Firefox.

Summary
Chrome, Firefox and Safari reader view feature comparison table:
| Chrome | Firefox | Safari | |
|---|---|---|---|
| Experimental | yes | no | no |
| Font Size | no | yes | yes |
| Font Type | no | yes | yes |
| Reader Width | no | yes | no |
| Line Spacing | no | yes | no |
| Background Colour | no | yes | yes |
| Text To Speech | no | yes | no |
| Shortcut | no | yes | yes |
It is not fair to compare Chrome reader view at the moment as it is still being developed.
Opinion
Personally, at this moment, I think Firefox reader view is the most user friendly as it supports text to speech and allows more control to the reader view.
Chrome and Safari probably should add in these functionalities to compete with Firefox.
Support Jun
Thank you for reading! 
If you are preparing for Software Engineer interviews, I suggest Elements of Programming Interviews in Java for algorithm practice. Good luck!
You can also support me by following me on Medium or Twitter.
Feel free to contact me if you have any questions.



Comments